Comment intégrer votre questionnaire dans votre site web?
Il existe plusieurs façons d'intégrer votre questionnaire. Nous les avons tous énumérés ci-dessous pour vous accompagner dans le processus, étape par étape.
Si vous avez besoin d'aide, n'hésitez pas à nous contacter.
Incorporation d'un questionnaire sur un site ou un e-mail
Utiliser un élément iframe
Vous pouvez intégrer une enquête à l'aide du code iframe figurant dans l'onglet Partager de l'éditeur.

<iframe src="https://s.surveyanyplace.com/your-survey-url"></iframe>
Votre sondage sera visible partout où vous placez cette ligne de code dans votre site Web.
Modification de la taille de l'enquête intégrée
Vous pouvez changer la taille de votre questionnaire intégré. Pour ce faire, vous ajoutez largeur et hauteur au code. Soit avec des valeurs de pixels ou des pourcentages.
L'exemple suivant prendra toute la largeur et la hauteur:
<iframe src="https://s.surveyanyplace.com/your-survey-url" width="100%" height="100%"></iframe>
Modification dynamique de la taille du questionnaire intégré (conception réactive)
Placez ce code si vous souhaitez que la taille du questionnaire intégré change dynamiquement lorsque le conteneur et / ou la fenêtre du navigateur changent de taille. Le conteneur est l'élément parent dans lequel vous avez placé le code.
<div style="position:relative;height:0;padding-bottom:56.25%"><iframe src="https://s.surveyanyplace.com/your-survey-url" width="100%" height="auto" style="position:absolute;width100%;height:100%;left:0"></iframe></div><span class="fr-marker" data-id="0" data-type="false" style="display: none; line-height: 0;"></span><span class="fr-marker" data-id="0" data-type="true" style="display: none; line-height: 0;"></span>
Cela permettra de préserver le rapport de taille. Le ratio par défaut est 16: 9. Si vous souhaitez utiliser un ratio différent, modifiez les valeurs en pourcentage. Il est recommandé de ne pas dépasser 100% pour chaque pourcentage.
Utilisation du script intégré
Cette méthode utilise deux parties:
- Un élément de script avec l'URL du script d'intégration
- Un élément div indiquant où intégrer l'enquête
Placez l'élément de script entre les balises de tête ou en bas de votre site juste avant la balise de fermeture du corps.
<script type="text/javascript" src="//app.surveyanyplace.com/js/rev2/prod/embed.js" defer async></script>
Ajoutez un élément div avec la classe CSS "embed-survey" et un attribut de données URL contenant votre URL de sondage. Placez cet élément à l'endroit où le questionnaire devrait être.
<div class="embed-survey" data-url="Your survey url"></div>
Le script d'intégration ajoutera tous les styles et éléments nécessaires pour afficher un questionnaire réactif.
Utiliser un lien d'ancre
Ouverture dans un nouvel onglet ou une nouvelle fenêtre
Lorsqu'un élément iframe ou script n'est pas une option, vous pouvez toujours ajouter le questionnaire sous la forme d'un simple lien. L'enquête sera ouverte dans un nouvel onglet ou une nouvelle fenêtre en fonction des paramètres du navigateur.
<a href="//app.surveyanyplace.com/your-survey-url " target="_blank">showme</a>
Ouverture dans une nouvelle fenêtre (pop-up)
Si vous souhaitez ouvrir le questionnaire en tant que fenêtre contextuelle avec une certaine taille de fenêtre, vous pouvez ajouter un petit morceau de code en utilisant un attribut "onclick". Certains environnements supprimeront automatiquement cet attribut. Dans ce cas, il fonctionnera comme l'exemple de lien d'ancrage ci-dessus.
<a href="//app.surveyanyplace.com/your-survey-url " target="_blank" onclick="window.open('//app.surveyanyplace.com/your-survey-url ', 'newwindow', 'width=640,height=360,menubar=no,toolbar=no', true); return false;">showme</a>Intégration sur Facebook
Créer une page
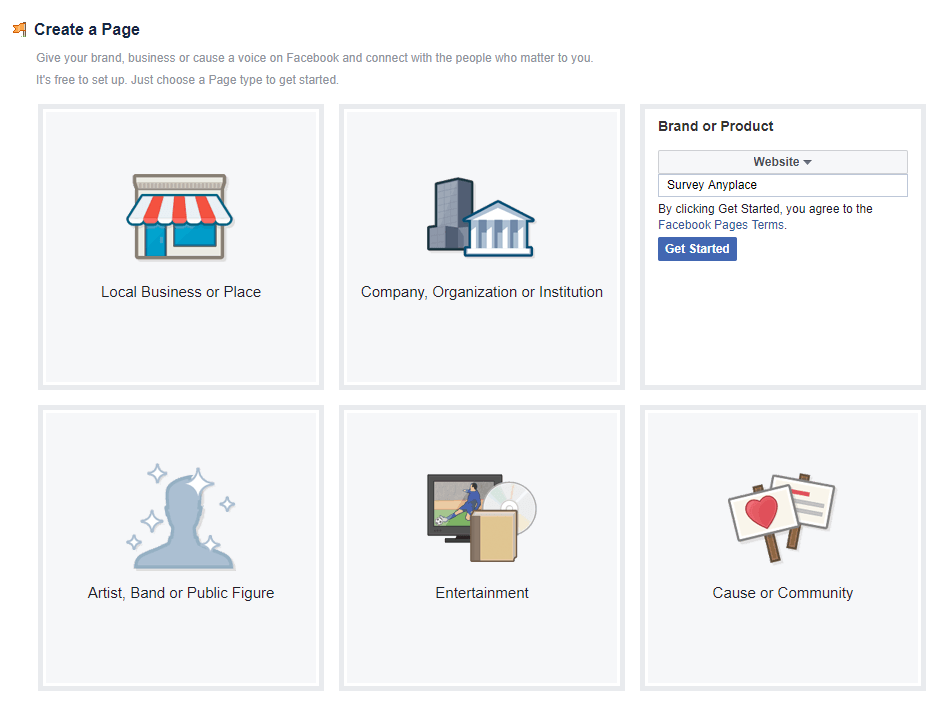
Avant de pouvoir intégrer un questionnaire sur Facebook, vous devez d'abord avoir une page. Après vous être connecté sur Facebook, vous pouvez créer une page en allant ici: https://www.facebook.com/pages/create/

Choisissez un type de page et remplissez toute autre information nécessaire. Une fois que vous cliquez sur le bouton "Démarrer", votre page sera créée.
Ajouter l'enquête à votre page
Après avoir créé votre page, nous pouvons commencer à ajouter l'enquête. Pour ce faire, nous avons besoin de l'application Facebook "Static HTML". Vous pouvez l'obtenir ici: https: //apps.facebook.com/static_html_plus/

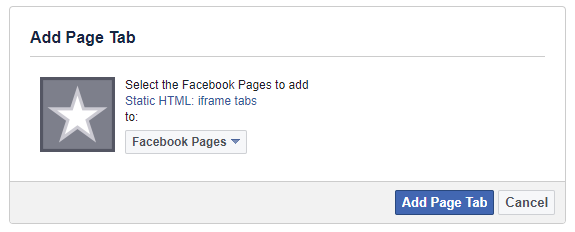
Appuyez sur le gros bouton vert pour commencer. Vous devriez maintenant voir une page qui vous demande de sélectionner une page Facebook pour y ajouter un onglet de page.

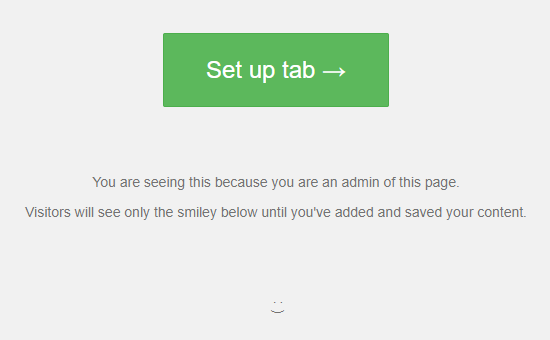
Après cela, vous devriez voir votre page avec un gros bouton vert pour configurer votre nouvel onglet de page.

Une fois que vous avez cliqué sur le bouton "Configurer l'onglet", vous devriez voir une page avec plusieurs boutons. Il devrait y avoir un "HTML statique" à côté du bouton "Modifier l'application". Si ce n'est pas le cas, cliquez sur le bouton "Modifier l'application" et sélectionnez "HTML statique" sous "Applications gratuites".

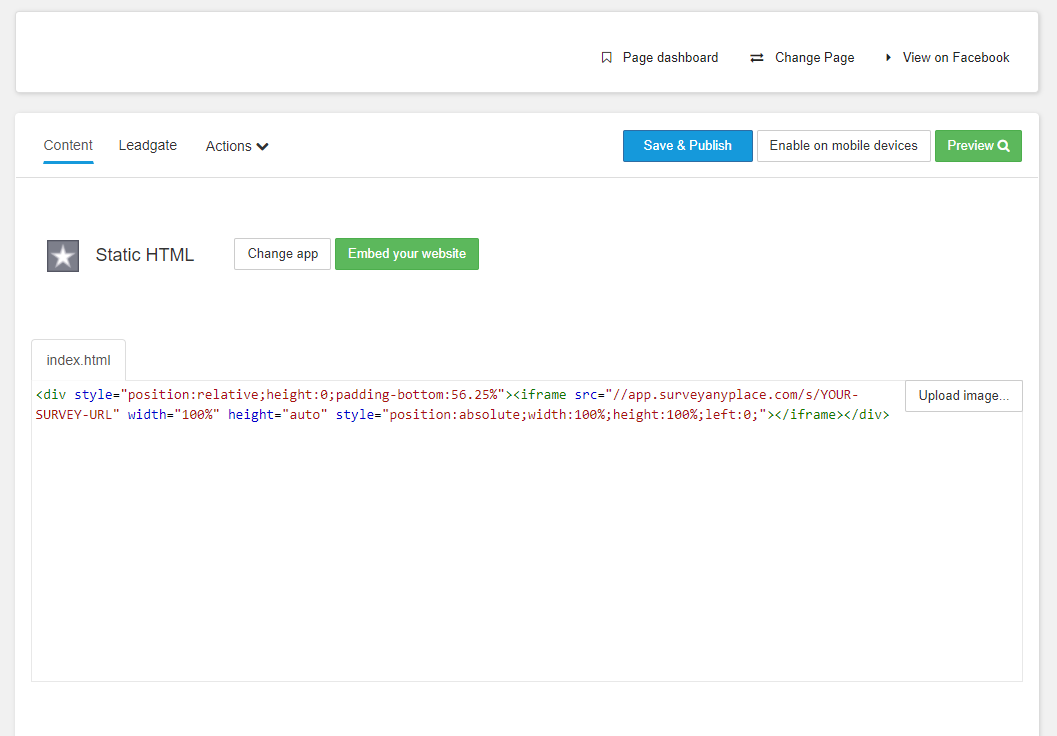
Enfin, placez votre code d'intégration dans la zone de texte de index.html et cliquez sur "Sauvegarder et publier" pour mettre à jour le contenu de votre page.
Le résultat devrait ressembler à ceci:

Intégration sur WordPress
Pour intégrer l'enquête sur une page WordPress, vous devez généralement désactiver la suppression automatique des tags ou installer un plugin iframe. Vous pouvez utiliser le plugin iframe par webvitaly.
Vous pouvez trouver des informations sur la façon d'installer et d'utiliser le plugin sur la page du plugin lui-même.
Plugin Iframe: https://wordpress.org/plugins/iframe/
L'attribut src doit contenir la valeur "Link" de l'onglet Share de l'éditeur.
Facile à copier des blocs de code
REMARQUE: Si vous souhaitez intégrer une campagne, au lieu de SURVEY_URL, vous devez utiliser l'intégralité de l'URL.
Script de campagne
<script type="text/javascript" src="//app.surveyanyplace.com/js/rev2/prod/embed.js" defer async></script>
<div class="embed-survey" data-url="https://s.surveyanyplace.com/SURVEY_URL"></div>
Script d'enquête
<script type="text/javascript" src="//app.surveyanyplace.com/js/rev2/prod/embed.js" defer async></script>
<div class="embed-survey" data-url=" SURVEY_URL"></div>
iFrame
<iframe src="//app.surveyanyplace.com/SURVEY_URL"></iframe>
iFrame à 100%
<iframe src="//app.surveyanyplace.com/SURVEY_URL" width="100%" height="100%"></iframe>
iFrame avec des dimensions personnalisées (en%)
<div style="position:relative;height:0;padding-bottom:56.25%"><iframe src="//app.surveyanyplace.com/SURVEY_URL" width="100%" height="auto" style="position:absolute;width:100%;height:100%;left:0;"></iframe></div>
Intégrer un script avec un sondage caché derrière un texte d'ancrage
<script type="text/javascript" src="//app.surveyanyplace.com/js/rev2/prod/embed.js" defer async></script>
<a href="//app.surveyanyplace.com/SURVEY_URL" target="_blank">show me</a>
Intégrer un script avec un sondage derrière le texte d'ancrage qui s'ouvre dans un nouvel onglet
<a href="//app.surveyanyplace.com/SURVEY_URL" target="_blank" onclick="window.open('//app.surveyanyplace.com/SURVEY_URL', 'newwindow', 'width=640,height=360,menubar=no,toolbar=no', true); return false;">show me</a>
